Employee Dashboard
An essential piece of your payroll product is the Employee Dashboard. Employees need a space to review paystubs and payment history, manage their profile information, and review tax information.
In this guide
- Which endpoints are needed to recreate the Employee Dashboard.
- How to embed the white-label Employee Dashboard in your application.
API
We’ll use Zeal’s white-labeled Employee Dashboard as a reference for building our custom dashboard.
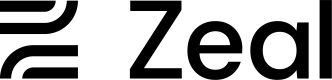
How to build a Home Page

- Call Get Employee Checks by Employee to present a summary of checks for this employee.
NoteRemember to replace the placeholders such as
{{testApiKey}}in the code samples below.
curl --request GET \
--url 'https://api.zeal.com/employeeCheck?companyID={{companyID}}&employeeID={{employeeID}}' \
--header 'Accept: application/json' \
--header 'Authorization: Bearer {{testApiKey}}'- Call Get Paystub Link to allow employees to download specific paystubs.
curl --request GET \
--url 'https://api.zeal.com/paystubLink?companyID={{companyID}}&employeeCheckID={{employeeCheckID}}' \
--header 'Accept: application/json' \
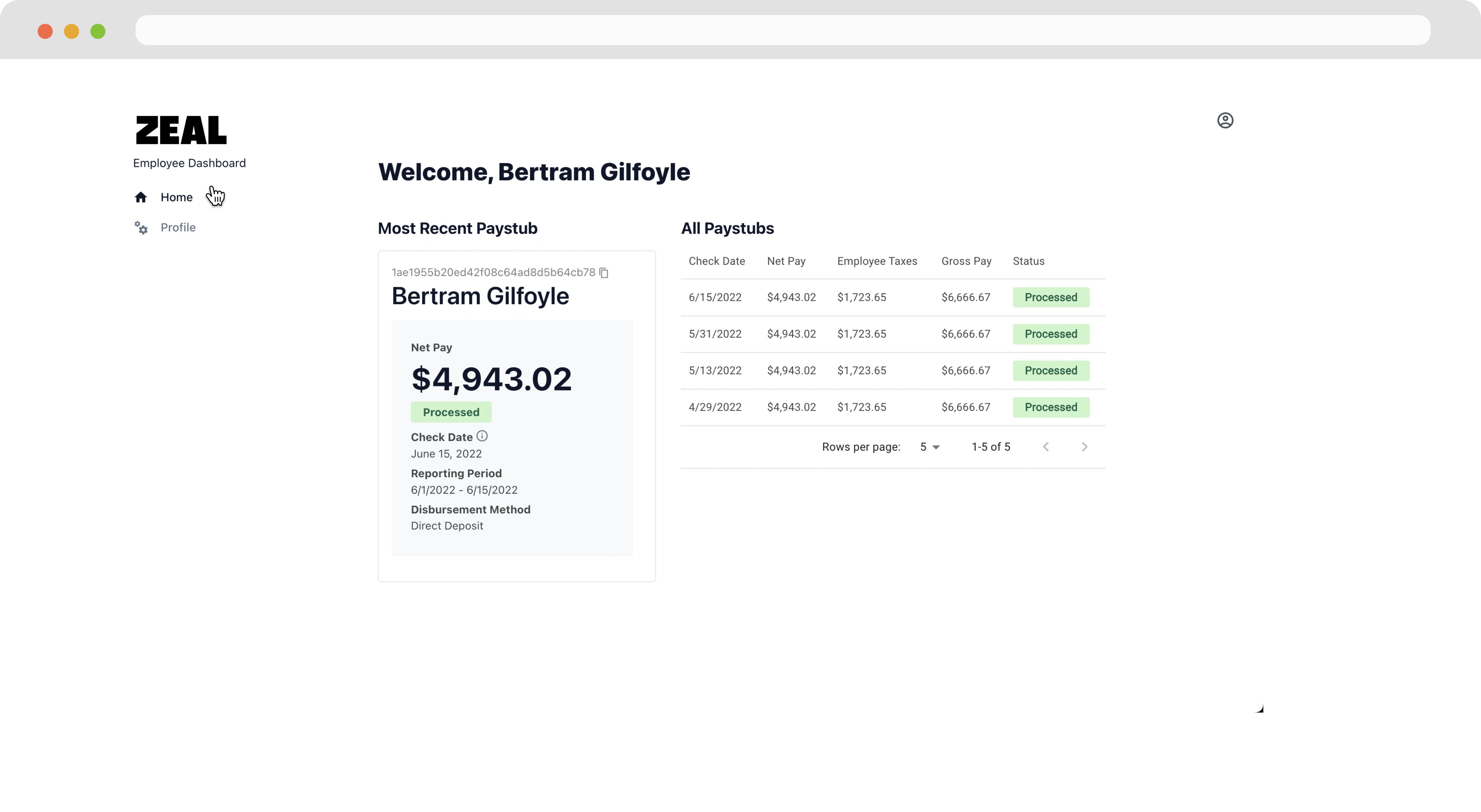
--header 'Authorization: Bearer {{testApiKey}}'How to build a Profile Page

- Call Get/Update Employee Information to allow the employee to view/edit their profile information.
curl --request GET \
--url 'https://api.zeal.com/employees?companyID={{companyID}}&employeeID={{employeeID}}' \
--header 'Accept: application/json' \
--header 'Authorization: Bearer {{testApiKey}}'- Call Get Employee Tax Parameter Summary and Set Employee Tax Parameters allow the employee to view/edit their tax information.
curl --request POST \
--url https://api.zeal.com/employees/getTaxParameterSummary \
--header 'Accept: application/json' \
--header 'Authorization: Bearer {{testApiKey}}' \
--header 'Content-Type: application/json' \
--data '
{
"jurisdictions": [
"US",
"CA"
],
"employeeID": "{{employeeID}}",
"companyID": "{{companyID}}"
}
'- Call View/Sign Employee Paperwork to present tax documents (federal & state W-4s) in a PDF format.
curl --request POST \
--url https://api.zeal.com/paperwork/employeePaperwork \
--header 'Accept: application/json' \
--header 'Authorization: Bearer {{testApiKey}}' \
--header 'Content-Type: application/json' \
--data '
{
"jurisdiction": "US",
"companyID": "{{companyID}}",
"employeeID": "{{employeeID}}",
"signature_text": "iVBORw23goAAAANSUhEUgAAAtsAAABdCAYAAAB0BqpEAAABRmlDQ1BJQ0MgUHJvZmlscccKJFjYGASSSwoyGFhYGDIzSspCnJ3UoiIjFJgf8bAwiDLwMfAxSCYmFxc4BgQ4ANUwgCjUcG3awyMIPqyLsispF"
}
'- Call Get Bank Account by Employee/Contractor ID to present bank account information. Use Update Bank Account to allow the employee to correct their bank information.
curl --request GET \
--url 'https://api.zeal.com/bankaccount?companyID={{companyID}}&id={{employeeID}}' \
--header 'Accept: application/json' \
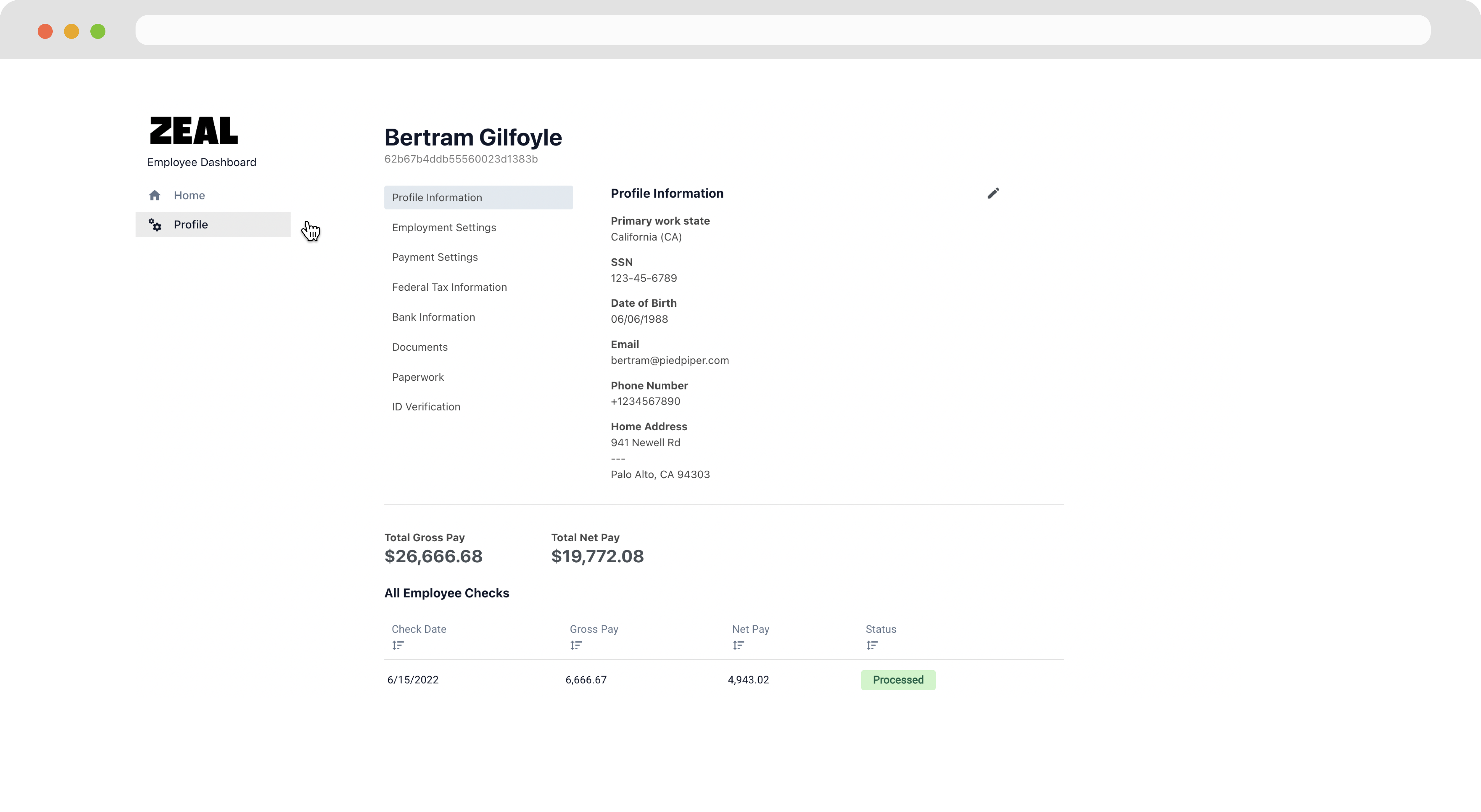
--header 'Authorization: Bearer {{testApiKey}}'How to build an Employee Documents section

Call Get Documents to retrieve a list of employee documents such as W-2s or W-2 Cs.
curl --request GET \
--url 'https://api.zeal.com/documents?companyID={{companyID}}&id={{employeeID}}' \
--header 'Accept: application/json' \
--header 'Authorization: Bearer {{testApiKey}}'Zeal's White-Labeled Dashboard
There are two ways to allow an Employee to access their dashboard.
SSO Link
- If you’ve already authenticated the employee on your system, call Generate Employee Dashboard Link to get an SSO link directly to the employee's dashboard.
curl --location --request POST 'https://api.zeal.com/getAuthLink'
--header 'Accept: application/json' \
--header 'Authorization: Bearer {{testApiKey}}' \
--header 'Content-Type: application/json'
--data-raw '
{
"partnerID": "{{partnerID}}",
"companyID": "{{companyID}}",
"employeeID": "{{employeeID}}"
}
'- Now, allow the employee to access the link or embed the component directly in your application through an iframe .
<a href="{{employeeLoginLink}}">Click to begin payroll onboarding!</a>Login Credentials
During the Employee Onboarding, include the account creation step by setting "employee_acct": true.
curl --request POST \
--url https://api.zeal.com/employees/onboard \
--header 'Accept: application/json' \
--header 'Authorization: Bearer {{testApiKey}}' \
--header 'Content-Type: application/json' \
--data '
{
"profile": true,
"employee_acct": true,
"i9_form": false,
"id_scan": false,
"companyID": "{{companyID}}",
"employeeID": "{{employeeID}}"
}
'- The employee creates credentials that they can use to log into their Employee Dashboard.

- The employee navigates to your domain (e.g. payroll.[your-domain].com) and inputs their credentials to log in.
Recap
- The Employee Dashboard provides core functionality to your payroll products such as allowing employees to access paystubs and personal information.
- All the data and processes needed to build your customer employee dashboard are exposed through Zeal's API endpoints.
- You may embed the white-label Employee Dashboard directly in your application.
Updated 8 months ago